반응형
오늘은 코드이그나이터를 이용해 가장 기본적인 리스트를 만들고, 페이징 레이아웃을 변경하는 것을 해보려고 한다.
페이징에 옵션이 있긴하지만 가장 기본적인 방법을 사용해 보겠다.
모델 작성은 생략하겠다.
1. 먼저 컨트롤러에 함수를 하나 만들고
public function list()
{
$model = new UserModel();
$data = [
'data' => $model->paginate(10),
'pager' => $model->pager,
];
echo view("user/index", $data);
}
2. 뷰작성
Bootstrap5를 이용했다.
<?=$this->include('include/header') ?>
<div class="container mt-3">
<h2>사용자 리스트</h2>
<p>상세보기를 해 보세요</p>
<table class="table">
<thead class="table-success">
<tr>
<th>번호</th>
<th>이름</th>
<th>이메일</th>
</tr>
</thead>
<tbody>
<?php foreach ( $data as $info ): ?>
<tr>
<td><?=$info->id?></td>
<td><?=$info->name?></td>
<td><?=$info->email?></td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
<?= $pager->links() ?>
</div>
<?=$this->include('include/footer') ?>
3. 페이징 레이아웃 변경
그냥 출력하면 거의 숫자만 보일 것이다.
별로 안 이쁘니까 코드이그나이터에서 Bootstrap5의 아래와 같은 페이지 스타일을 적용하기 위해 수정을 해보자.

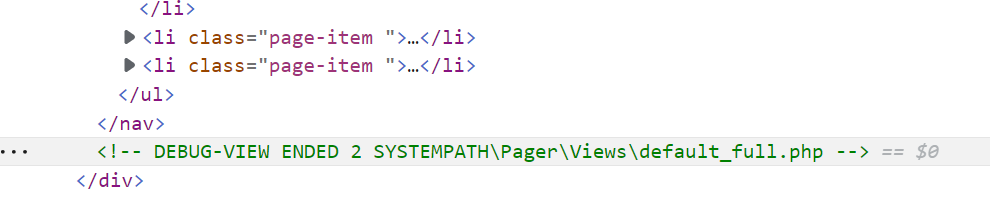
페이지 레이아웃을 어디에서 변경해야 하나 찾아보기 위해 크롬에서 F12로 보면,
해당 소스의 위치를 아래와 같이 자세히 알려준다.
참고로, 개발모드이기 때문에 보이는 것이다.

이제, vendor\codeigniter4\framework\system\Pager\Views\default_full.php 에서 수정을 해본다.
<?php
use CodeIgniter\Pager\PagerRenderer;
/**
* @var PagerRenderer $pager
*/
$pager->setSurroundCount(2);
?>
<nav aria-label="<?= lang('Pager.pageNavigation') ?>">
<ul class="pagination">
<?php if ($pager->hasPrevious()) : ?>
<li class="page-item">
<a href="<?= $pager->getFirst() ?>" aria-label="<?= lang('Pager.first') ?>" class="page-link">
<?= lang('Pager.first') ?>
</a>
</li>
<li class="page-item">
<a href="<?= $pager->getPrevious() ?>" aria-label="<?= lang('Pager.previous') ?>" class="page-link">
<?= lang('Pager.previous') ?>
</a>
</li>
<?php endif ?>
<?php foreach ($pager->links() as $link) : ?>
<li class="page-item <?= $link['active'] ? 'active' : '' ?>">
<a href="<?= $link['uri'] ?>" class="page-link">
<?= $link['title'] ?>
</a>
</li>
<?php endforeach ?>
<?php if ($pager->hasNext()) : ?>
<li class="page-item">
<a href="<?= $pager->getNext() ?>" aria-label="<?= lang('Pager.next') ?>" class="page-link">
<?= lang('Pager.next') ?>
</a>
</li>
<li class="page-item">
<a href="<?= $pager->getLast() ?>" aria-label="<?= lang('Pager.last') ?>" class="page-link">
<?= lang('Pager.last') ?>
</a>
</li>
<?php endif ?>
</ul>
</nav>
이제 페이징 부분이 맘에 들게 나온다.
728x90
'Programming > PHP' 카테고리의 다른 글
| [코드이그나이터] 세션을 데이터베이스에 남기기 (0) | 2022.12.28 |
|---|---|
| [코드이그나이터] 쿼리 찍어보기 (0) | 2022.12.09 |
| [코드이그나이터] redirect 사용하기 (0) | 2022.11.14 |
| [코드이그나이터] 설치시 require ext-intl * -> it is missing from your system. Install or enable PHP's intl extension 오류 (2) | 2022.11.14 |
| [코드이그나이터] 4. CI 모델(Model) 사용해보기 (1) | 2022.11.10 |
댓글